Updated 2016-02-04: LastPass has removed the button from notifications and now requires email confirmation for all logins from new IPs. This substantially mitigates LostPass, but does not eliminate it.
I have discovered a phishing attack against LastPass that allows an attacker to steal a LastPass user's email, password, and even two-factor auth code, giving full access to all passwords and documents stored in LastPass.
I call this attack LostPass. The code is available via Github.
LostPass works because LastPass displays messages in the browser that attackers can fake. Users can't tell the difference between a fake LostPass message and the real thing because there is no difference. It's pixel-for-pixel the same notification and login screen.
I discussed LostPass at ShmooCon 2016. You can read my slides (PDF), or you can watch the video.
Pixel-perfect Phishing
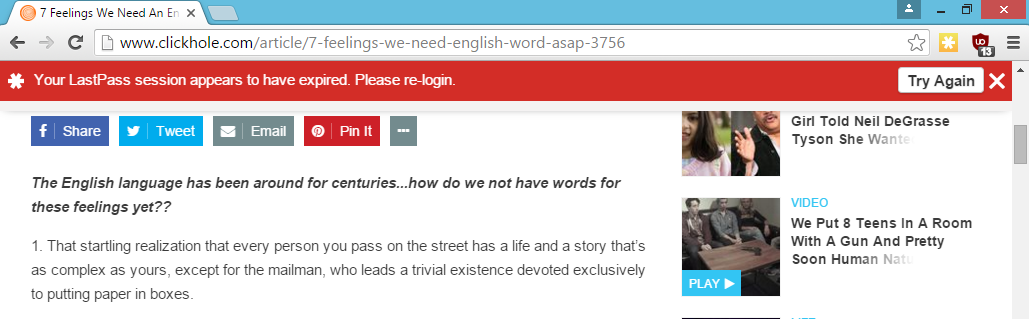
A few months ago, LastPass displayed a message on my browser that my session had expired and I needed to log in again. I hadn't used LastPass in a few hours, and hadn't done anything that would have caused me to be logged out. When I went to click the notification, I realized something: it was displaying this in the browser viewport. An attacker could have drawn this notification.
Any malicious website could have drawn that notification. Because LastPass trained users to expect notifications in the browser viewport, they would be none the wiser. The LastPass login screen and two-factor prompt are drawn in the viewport as well.
Since LastPass has an API that can be accessed remotely, an attack materialized in my mind.
The Attack
Here are the steps for LostPass, in order.
Visit the malicious site
Get the victim to go to a malicious website that looks benign, or a real website that is vulnerable to XSS. This is where we'll deploy lostpass.js. Unlike most phishing attacks, users won't be on their guard because this isn't supposed to be a secure website. It could be a funny video or image, even.
Check for LastPass and show the notification
If they have LastPass installed, show the login expired notification and log the user out of LastPass. LastPass is vulnerable to a logout CSRF, so any website can log any user out of LastPass. This will make it appear to the user that they are truly logged out.
Direct the victim to the login page
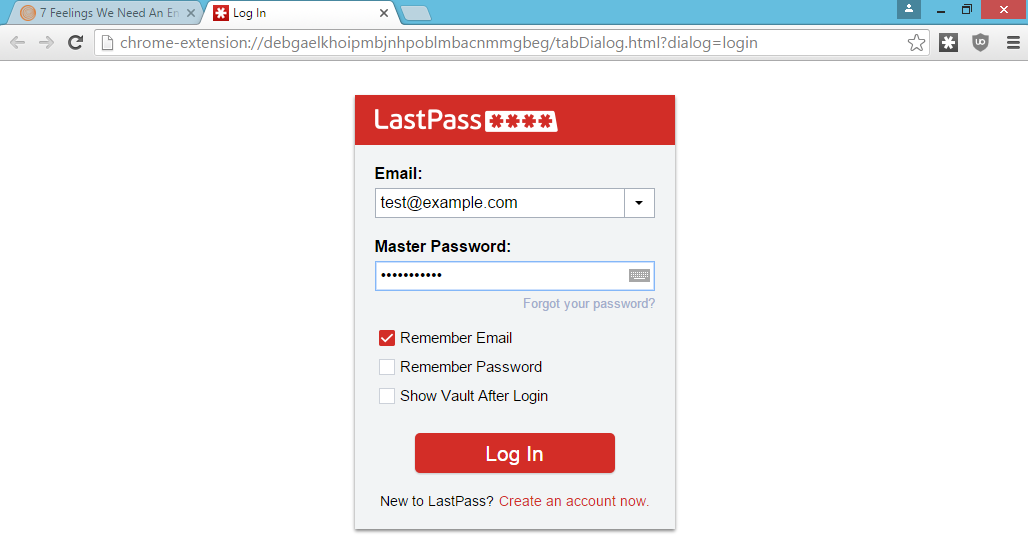
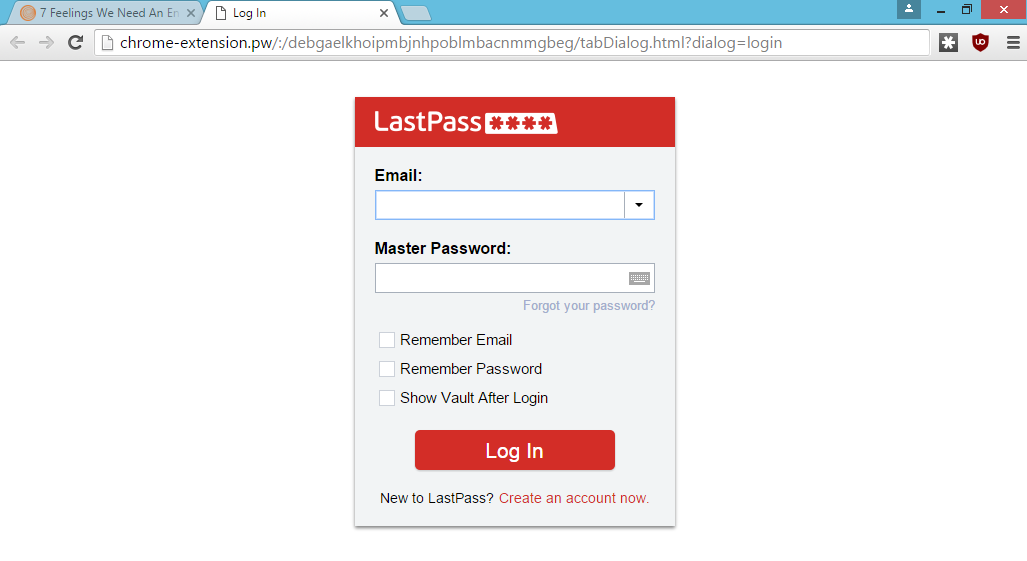
Once the victim clicks on the fake banner, direct them to an attacker-controlled login page that looks identical to the LastPass one. This is the login page for Chrome.
Notice the domain, "chrome-extension.pw". This looks similar to the Chrome protocol for real extensions "chrome-extension". There is an open issue in Chromium to address this.
Get the credentials
The victim will enter their password and send the credentials to the attacker's server. The attacker's server will check if the credentials are correct by calling LastPass's API. The API will inform us if two-factor authentication is required.
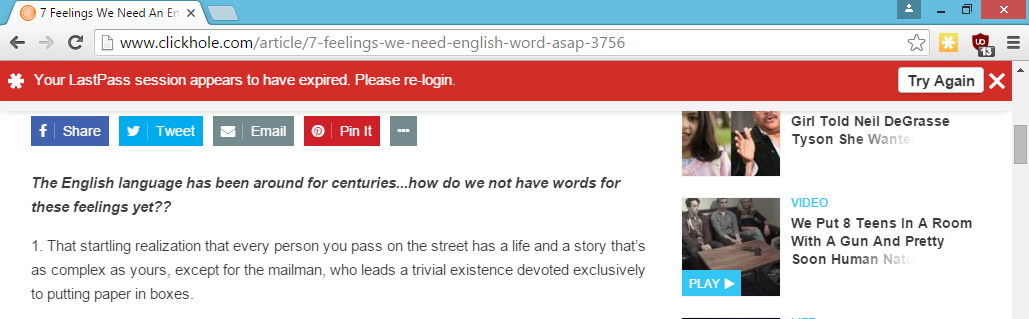
If the username and password is incorrect, we'll redirect the user back to the malicious website, but this time, the LostPass notification bar will say "Invalid Password".
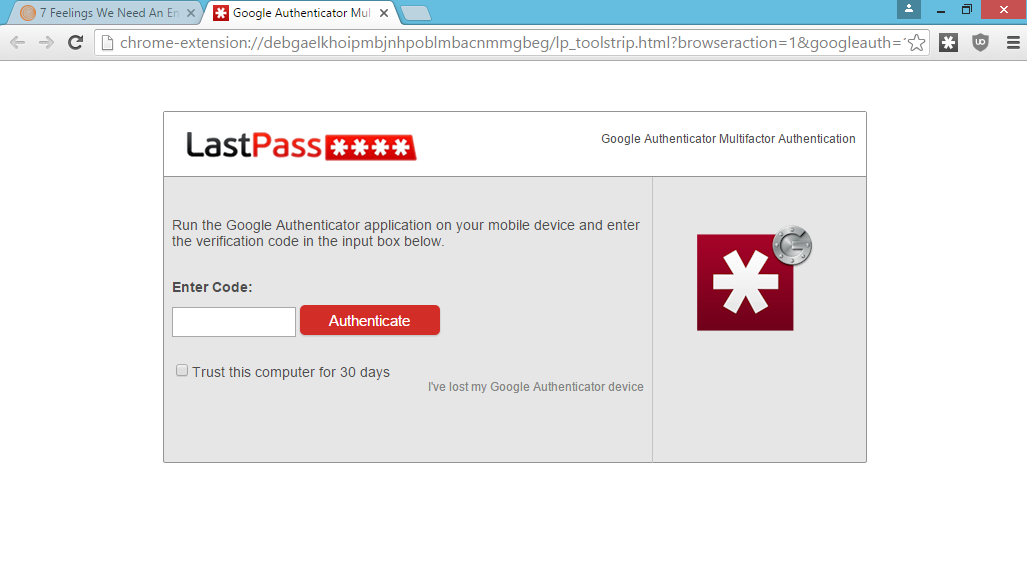
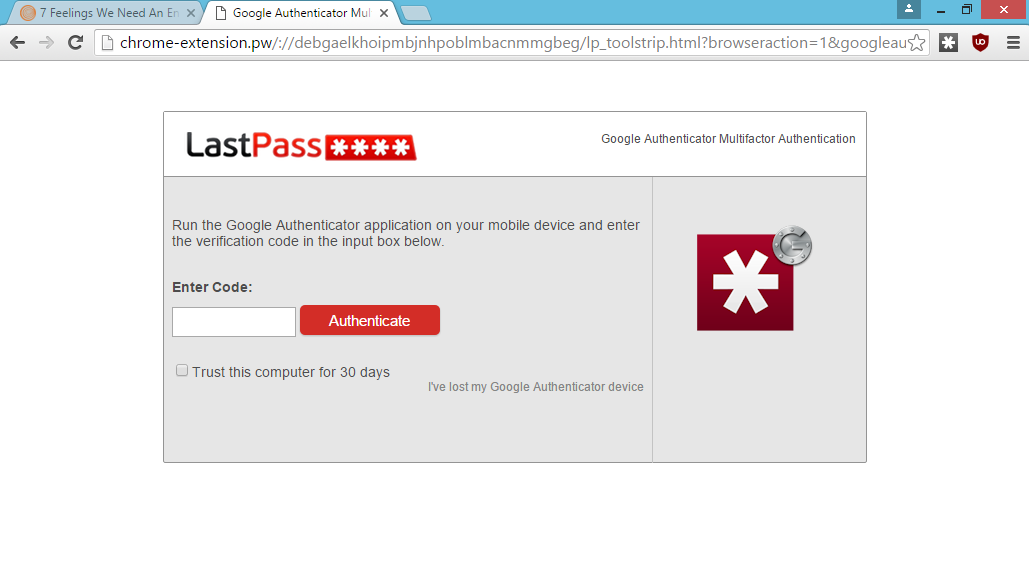
If the user has two-factor authentication, redirect them to a two-factor prompt, like so:
Download the vault
Once the attacker has the correct username and password (and two-factor token), download all of the victim's information from the LastPass API. We can install a backdoor in their account via the emergency contact feature, disable two-factor authentication, add the attacker's server as a "trusted device". Anything we want, really.
Implications
These steps mirror the exact path that LastPass does when a user is logged out remotely. LostPass mimics steps 2 through 7.
Some things to note about why this is so effective:
- Many responses to the phishing problem are "Train the users", as if it was their fault that they were phished. Training is not effective at combating LostPass because there is little to no difference in what is shown to the user
- LastPass's login workflow is complex and somewhat buggy. Sometimes it shows in-viewport login pages, and sometimes it shows them as popup windows
- It is easy to detect LastPass and it was even easier to find the exact HTML and CSS that LastPass uses to show notifications and login pages
- It even phishes for the two-factor auth code, so 2FA is no help
See the Github repository for the code itself.
FAQ
Here I've collected a list of questions that I've been asked about this.
What browsers and operating systems does it work on?
The attack works best against the Chrome browser because they use an HTML login page. Firefox actually pops up a window for its login page, so it looks like whatever operating system you're on. I have experimental support for Firefox on OS X and Windows 8 in LostPass but it is not enabled by default.
Does this work against LastPass 4.0?
Yes, I developed it specifically to work against LastPass 4.0. I did not include any version detection information.
What can I do to safeguard myself or my company?
Here is a list of suggestions in no particular order:
- Ignore notifications in the browser window
- Enable IP restriction (only available to paid plans)
- Disable mobile login (although other attacks could use non-mobile API)
- Log all logins and failures
- Inform your employees of this potential attack
Does two-factor authentication help?
Update: LastPass now requires email confirmation for all new logins, regardless of two-factor auth. The original answer to this question remains below.
No. In fact, two-factor authentication makes this attack significantly easier.
By default, LastPass sends an email confirmation when a new IP address attempts to login to LastPass. This should stop the attack almost entirely, but it doesn't. According to LastPass's documentation, the confirmation email is only sent if you don't have two-factor authentication enabled.
Since LostPass also phishes for the two-factor auth code, it bypasses the email confirmation step.
It is possible to make LostPass more effective against the case where it is blocked by confirmation email (something like, "Please confirm your login via email to continue"), but the attack was already potent enough.
What about Yubikey/U2F/Duo?
I only checked Google Authenticator because that's what I had, but here's how you can figure out if another two-factor authentication would have helped: if you can tell the attacker what they need to know, then it won't help. So if you type in a token, it won't help. If you get a push notification that is approved and you let the attacker in, it won't help.
How can I check if I've been attacked?
View your LastPass Account History to inspect every login attempt and which IP addresses it was done from.
What are some alternatives to LastPass?
Here are some alternatives to LastPass. I have not researched any of these alternatives and cannot guarantee if they're safer than LastPass.
Things to look at:
- Browser extensions are riskier than native applications
- An API makes it easier to steal a lot of data
- Store only frequently used and low risk data in a password manager
How is this related to the attack from 2015 by Garcia and Vigo?
Garcia and Vigo published an attack called "Even the LastPass Will be Stolen, Deal with It!". Their work is a sophisticated client-side attack that relies on bad design choices that LastPass made that make it vulnerable to compromised machines.
My work comes at LastPass from a different angle: you don't have access to a LastPass user's machine. Instead, you trick the user into giving you their credentials.
Did you hack LastPass?
No.
Why did you develop this attack?
I think that the security industry's view of phishing is naive at best, negligent at worst. Phishing is the most dominant attack vector and is used by everyone from run-of-the-mill cryptolocker types to APTs. Don't just take it from me, though. Take it from the grugq:
It's surprising how critical good phishing technique is with these APT attacks. Effective phishing is more important than 0day.
The standard refrain is that we need better user training. That is simply not good enough.
The real solution is designing software to be phishing resistant. Just like we have anti-exploitation techniques, we need anti-phishing techniques built into more software. Software security evaluations should also include how easy it is to phish said software.
Why are you releasing this as a tool? Won't bad people use it against me?
Unlike most exploits, this attack requires no sophisticated knowledge. A simple right-click will get you the HTML. A tiny bit of JavaScript will glue the pieces together. As soon as I published details of this attack, criminals could make their own version in less than a day. I am publishing this tool so that companies can pen-test themselves to make an informed decision about this attack and respond appropriately.
This is backwards for most vulnerability disclosures. Most vulnerabilities are easy-to-fix and hard-to-exploit. This is hard-to-fix and easy-to-exploit, so I felt that a tool release was appropriate. There is also precedent for LastPass attacks: Garcia and Vigo released a metasploit module for their attack.
Did you tell LastPass?
Yes. I informed them in November, and they acknowledged the bug in December.
This has been a long and confusing issue. At first LastPass understood this bug to be mainly be a result of the logout CSRF. Then they suggested it wouldn't work because of the email confirmation step. The GM of LastPass said that LastPass, "can confirm this is a phishing attack, not a vulnerability in LastPass." I obviously disagree.
One of the fixes they implemented to fix LostPass was to warn users when they type in their master password into some website. However, they display a warning message in the browser viewport, like all of their messages. On an attacker-controlled website, it is trivial to detect when this notification is added. Then the attacker can do whatever. In LostPass, I suppress the notification and fire off a request to an attacker server to log the master password.
We as an industry do not respond to phishing attacks well. I do not blame LastPass for this, they are like everyone else. We need to take a long look at phishing and figure out what to do about it. In my view, it's just as bad, if not worse than, many remote code execution vulnerabilities, and should be treated as such.
Is what you're doing right?
I think informing users about security concerns in the products they use is important. Too often security researchers kowtow to corporations by not telling users about vulnerabilities they should know about. I think of security researchers (a group I do not identify with) as having a similar ethical code to journalists: the public has a right to know. Your interviewee (target) does not get to dictate how the interview (research) is published or disclosed.
Your own judgement is paramount.
Can operating systems or browsers do something to address this class of bugs?
Yes.
To spoof the "chrome-extension" protocol, I bought the domain "chrome-extension.pw", which looks close enough. Connecting to chrome-extension.pw over HTTP makes it look pretty similar to the built-in protocol. There is an open issue in Chromium to address this.
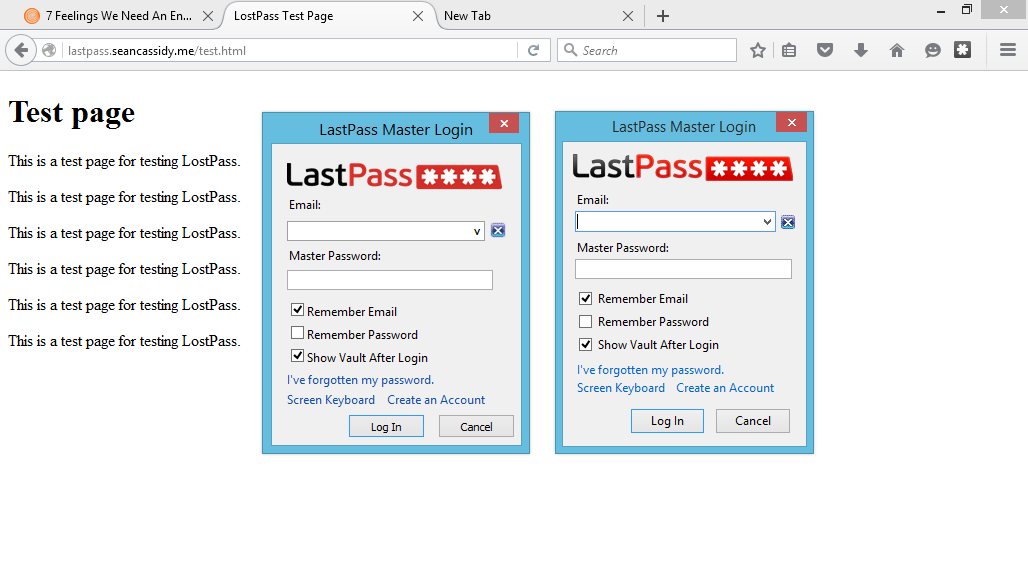
It is harder to spoof in Firefox, where I had to draw each OS's native widget manually using HTML and CSS. They're not perfect, either, but it's pretty close. Here's an image of LastPass and LostPass for Firefox on Windows 8 side-by-side. Which one is which?
Since the browser viewport can draw anything with pixels, we need to think about how we authenticate native windows visually. UX is a very important security concern. UAC's dimming of the screen in Windows is a step in the right direction.
More information
For more information, look at my ShmooCon slides, watch the video and the source code to LostPass itself. You can also email me or tweet at me.